
Flutter Tutorial Cupertino Date Picker Time Picker Vrogue
Flutter Cupertino Date Picker Text Package. With this package, you can use a widget that can perform date selection on iOS and Android devices.

Time Picker Spinner Pop Up Flutter Package In Date Time Picker My XXX
Please try to use flutter_cupertino_date_picker and flutter_cupertino_datetime_pickerhope this is help to you. DatePicker.showDatePicker( context, maxDateTime: DateTime.now(), dateFormat:'yyyy-MMMM'//your expected date format );

How add spacing between each line of Cupertino Date Picker Flutter Flux
A catalog of Flutter's widgets implementing the Cupertino design language. Google uses cookies to deliver its services, to personalize ads, and to analyze traffic.. SuperDash is the new Flutter + Flame game and example. Learn how SuperDash was built in under 6 weeks and play the game on iOS, Android, or web! Get started.

dart Cupertino date picker flutter Stack Overflow
mode. property. CupertinoDatePickerMode mode. final. The mode of the date picker as one of CupertinoDatePickerMode. Defaults to CupertinoDatePickerMode.dateAndTime. Value cannot change after initial build.

Flutter Tutorial Cupertino Date Picker & Time Picker App
Working with Cupertino Date Picker in Flutter. Updated: September 1, 2023 By: A Goodman 4 comments. Flutter ( 404 Articles ) Flutter & SQLite: CRUD Example (updated). There are many times you need to implement a date picker that lets the user select a date and time for some purposes, such as setting an alarm clock, scheduling an event.

Cupertino Date Picker transparent background color in Flutter Flutter
We can provide initial dateTime value for the picker to display. When user changes the drag the date or time wheels, the picker will call onDateTimeChanged callback. CupertinoDatePicker can be displayed directly on a screen or in a popup. CupertinoTimerPicker, the class that implements the iOS-style timer picker.

dart Cupertino date picker flutter Stack Overflow
Custom Cupertino Date Picker. Under the hood, the CupertinoDatePicker widget make use of CupertinoPicker widget, which brings some customizations. We are also going to use the CupertinoPicker widget to achieve our goal! 1. Create a stateful widget for our custom date picker. This widget will essentially be a wrapper to the CupertinoPicker.

dart How to limit the timing that can be picked from Cupertino date
The Cupertino date picker in Flutter is a user interface (UI) element that allows users to select a date from a calendar-like layout. This picker is designed to be similar to the date picker found in iOS, making it a great option for developers looking to create apps with a similar aesthetic.

Flutter Cupertino Date Picker LaptrinhX
Working with Cupertino Date Picker in Flutter; How to use Cupertino icons in Flutter; Flutter CupertinoAlertDialog Example; Flutter is awesome and there are many interesting things to learn. Continue moving and keep the ball rolling by taking a look at the following articles:

Cupertino Date Picker in Flutter A Complete Guide
In this comprehensive guide, we will explore how to use the CupertinoDatePicker widget in Flutter to create a fully customizable date picker UI. From basic implementation to advanced customization, we will cover everything you need to know to master this essential Flutter component.

cupertino picker looks wrong on Web · Issue 55927 · flutter/flutter
Example of a Flutter Date Picker. We'll use the CupertinoDatePickerMode.date attribute to create a Cupertino date picker. It will be possible for you to select a date. This is the code. import.

Flutter Custom Cupertino Date Picker by Hitesh Verma Medium
Flutter cupertino date picker. Display DatePicker in iOS style. Support both Android and iOS platform. Repository (GitHub) View/report issues. Documentation. API reference. License. MIT . Dependencies. flutter. More. Packages that depend on flutter_cupertino_date_picker_fork

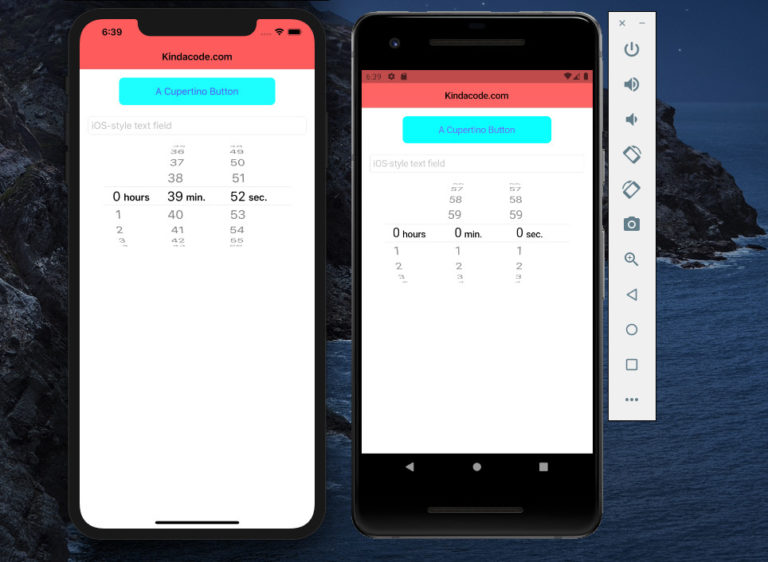
Flutter Cupertino (iOSstyle) widgets An introduction KindaCode
Mode that shows the date as day of the week, month, day of month and the time in hour, minute, and (optional) an AM/PM designation. The AM/PM designation is shown only if CupertinoDatePicker does not use 24h format. Column order is subject to internationalization. Mode that shows the date in month and year. Name of month is spelled in full.
fluttercupertinodatepicker/date_time_formatter.dart at master
To create a cupertino datepicker in flutter we have to call the constructor of CupertinoDatePicker class and provide the required properties. The cupertino date picker has one required property onDateTimeChanged. This property accepts a callback function that will invoke when the user changes the selection. We will get the date selected by the.

How to create Cupertino picker that has both kg and lbs option in
dateOrder. property. Determines the order of the columns inside CupertinoDatePicker in CupertinoDatePickerMode.date and CupertinoDatePickerMode.monthYear mode. When using monthYear mode, both DatePickerDateOrder.dmy and DatePickerDateOrder.mdy will result in the month|year order. Defaults to the locale's default date format/order.

Flutter Cupertino Style Date Picker
Flutter Cupertino Date Picker. A user interface (UI) element in Flutter called the Cupertino date picker enables users to choose a date from a calendar-like layout. This picker is a beautiful choice for programmers wishing to create apps with a similar style because it is made to be comparable to the date picker seen in iOS.